I believe that throughout the internet it is surprisingly little information about how to do deployments to various services. It is not complicated but the documentation just isn’t there at all times which lead me to make a post about it, explaining with simple terms. I am now using Google Cloud App Engine and using Windows 10 as a operative system, and focusing on Angular and React. This is meant to be guiding you through the build and deployment stage if you have a small angular or react app ready for a basic deployment!
So for your Angular or React application that is ready for deployment, you will be using Cloud SDK (gcloud command) in the terminal.
Here is a good place to install Cloud SDK to your computer so you can use the gcloud if you already don’t have it installed: https://cloud.google.com/sdk/docs/quickstart-windows
The Cloud SDK is a set of tools for Google Cloud. It contains gcloud, gsutil, and bq, which you can use to access Compute Engine, Cloud Storage, BigQuery, and other products and services from the command line. You can run these tools interactively or in your automated scripts.
cloud.google
It is an awesome tool as you can see that can do a lot.
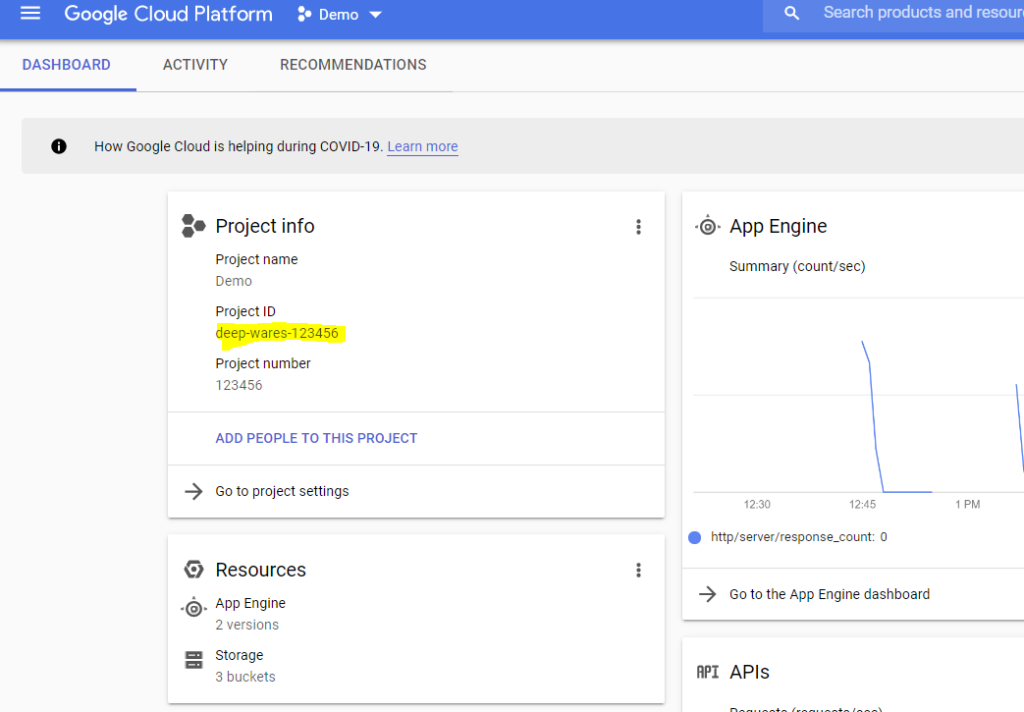
Go to your Google Cloud Console, make sure you have a project ready for your application deploy. If you have one, navigate to it and pay attention to the Project ID name, see image below. You might need to activate billing and the build api if not already done so before.

At this point your should have installed Google Cloud SDK.
Now open up your terminal window in your working directory of your app and make sure you are on your Cloud project you want to deploy to, achieve this by the command below, using your project ID as you’ve found (in the image) and type in the following:
gcloud config set project deep-wares-123456
My project ID is called deep-wares-123456, so change that to yours.
You will be greeted with the following message: Updated property [core/project]
If you are curious where the settings are stored, take a look at: C:\Users\yourwindowsusername\AppData\Roaming\gcloud\configurations
To make sure you’ve selected the right project you can type
gcloud config get-value project
Build your app
Make sure you are in the workspace directory. Highlighting some of the importance of what is said in the documentations.
Angular
We want to use the ng build.
ng build compiles an Angular app into an output directory named dist/ at the given output path. Must be executed from within a workspace directory.
angular.io/cli/build
The application builder uses the webpack build tool, with default configuration options specified in the workspace configuration file (angular.json) or with a named alternative configuration. A “production” configuration is created by default when you use the CLI to create the project, and you can use that configuration by specifying the –configuration=”production” or the –prod=”true” option.
ng build --prod
React / Nodejs back-end application
We can use npm build.
npm run build creates a build directory with a production build of your app. Inside the build/static directory will be your JavaScript and CSS files. Each filename inside of build/static will contain a unique hash of the file contents. This hash in the file name enables long term caching techniques.
create-react-app.dev/docs/production-build/
npm build --prod
Build complete and time for deployment
To deploy to Google Cloud AppEngine we need usually need an yaml file or the gcloud app deploy command will not work. Create a app.yaml file in your working directory. Here is some information about the yaml file if you care to read a bunch of settings without much of clear explanation.
There is a lot of information about which environment to use and when, you can read up on all of that here.
First off, what is the required settings? Well actually: runtime is the only one! However, depending on how your app look and how much you care about the server performance and cost, you might need to declare some things. Depending on what app we are deploying, the yaml configuration might look different, let’s go through some different types.
Backend nodejs application
- For my nodejs (v12) backend application use nodejs and express.
Can be done with this few steps:
https://expressjs.com/en/starter/generator.html
Express is very nice user friendly to just get started with for APIs and what not.
app.yaml configuration
You can honestly just go with the runtime setting in your application.
runtime: nodejs12
This is what Google Cloud supports and not (see quote). Note that Node.js keeps updating and so does the services of the Cloud, so try stay updated!
The Node.js runtime supports Node.js 12, Node.js 10, and Node.js 8 (deprecated), and it uses the latest stable release of the version you choose. App Engine automatically updates to new release versions upon app deployment, but it will not automatically update the minor version.
Google Cloud Documentation
Angular app
Suppose you have an basic angular app created through the ng new myapp command.
Using Angular version 10.0.4.
app.yaml configuration
runtime: python27
api_version: 1
threadsafe: true
handlers:
- url: /
static_files: dist/myapp/index.html
upload: dist/myapp/index.html
- url: /
static_dir: dist/myapp
React app
Suppose you have a basic react app created through the create-react-app command.
app.yaml configuration
For react app we need to declare handlers
runtime: nodejs12
handlers:
# Serve all static files with url ending with a file extension
- url: /(.*\..+)$
static_files: build/\1
upload: build/(.*\..+)$
# Catch all handler to index.html
- url: /.*
static_files: build/index.html
upload: build/index.html
PHP application
Suppose you have a PHP 5 application, then we need to specify this in runtime. The sample will serve files with extension of gif, png, or jpg as static resources. The files have been configured to be readable by the application code at runtime.
app.yaml configuration
runtime: php55
api_version: 1
handlers:
# Serve images as static resources.
- url: /(.+\.(gif|png|jpg))$
static_files: \1
upload: .+\.(gif|png|jpg)$
application_readable: true
# Serve php scripts.
- url: /(.+\.php)$
script: \1
Firebase angular app
Suppose you have a firebase angular app, created by the following commands: ng new myapp and ng add @angular/fire. Then you will get a firebase.json file which is used for deployment. The app.yaml file is not needed.
Read more about how to quick-start Firebase to your Angular app here. Note that you will type firebase deploy to deploy. Let’s take a look at the file. In this case, my firebase.json file looks like this.
firebase.json configuration
{
"hosting": {
"public": "dist/myapp",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
Now you are ready for deployment to the Google Cloud by entering
gcloud app deploy
