This is the process of adding a domain to your Google Cloud Storage.
I am assuming at this point you have a domain ready to use for your buckets in your Google Cloud project. Good reference website how to go about this is here: https://cloud.google.com/storage/docs/hosting-static-website.

Like always, let’s first login to our Google Cloud Console at https://console.cloud.google.com. Be in the correct Project of where you are going to add you domain to your storage.
Not sure about you but I have a bucket filled with images I want to connect a domain to already, so what is described below the case when you already have a bucket that you want to connect a domain to.
Renaming a bucket in Google Cloud
What we wish to do is rename the bucket we already have with a proper name of the desired domain we want to use such as yourdomain.com or img.yourdomain.com depending on how you want your custom domain connected.
Interesting enough for some reason, someone thought it was a good idea to not allow bucket renaming. So since it is impossible to rename a bucket, what we will do is just copy the one we already have to another newly-created one.
Create a new bucket, with your domain. My is going to be called, img.mydomain.com. The bucket settings are mostly up to you but remember to select Uniform for Access control.
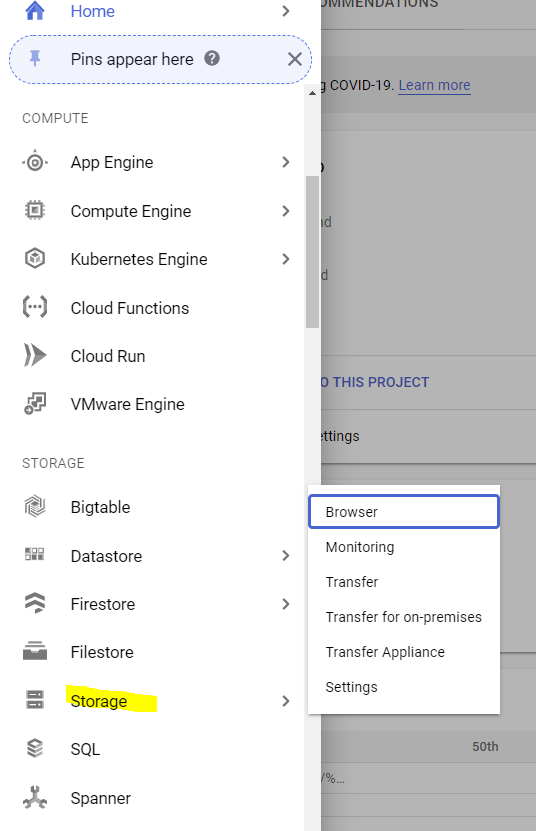
At the list of your buckets click in on Cloud Shell in the right corner to open up the terminal. (see image to the left). Now enter the command to verify that you are in the right place and can see your bucket(s): gsutil ls.

Do you see your old and newly bucket in the list? Great, then go for the command written below with your own bucket names with source-bucket as the old one, and dest-bucket as the newly created bucket we just made, which is in my case img.mydomain.com. Note you can use a root domain too, you don’t need to go with a subdomain.
gsutil -m rsync -r -d -p gs://source-bucket gs://dest-bucket

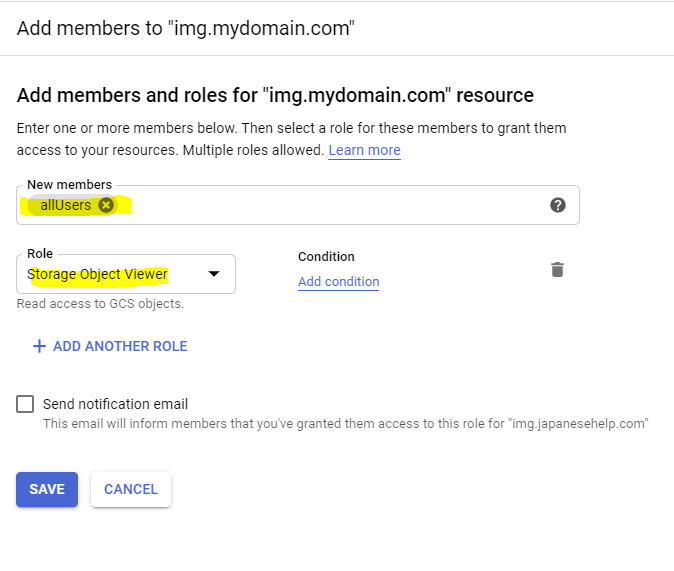
Files will start to copy into the new bucket. Now when this is done open up your new bucket and select the Permissions tab and select Add members and type in allUsers. In the Select a role drop down, select the Cloud Storage sub-menu, and click the Storage Object Viewer option.
To serve your website through HTTPS, you need an SSL certificate. This section shows you how to add your bucket to a load balancer’s backend and how to add a new Google-managed SSL certificate to the load balancer’s front end.
console.cloud.google.com

Okay what Google tells us here is that we need a SSL certificate if we want to use HTTPS when loading our images, it’s not as complicated as it sounds since they will make the certificate for us.
Go to Network services, under Create load balancer, and click start configuration under HTTP(S) Load Balancing. Go with From Internet to my VMs. Go with some neat short name, mydom-lib for example, then in the Create or select backend services & backend buckets dropdown, go to the Backend buckets sub-menu, and click the Create a backend bucket option, make a bucket with any name you would like, then at Cloud Storage bucket select your bucket from before. Check Enable Cloud CDN check box.
Host and path rules should already have the bucket you created for the balancer earlier.
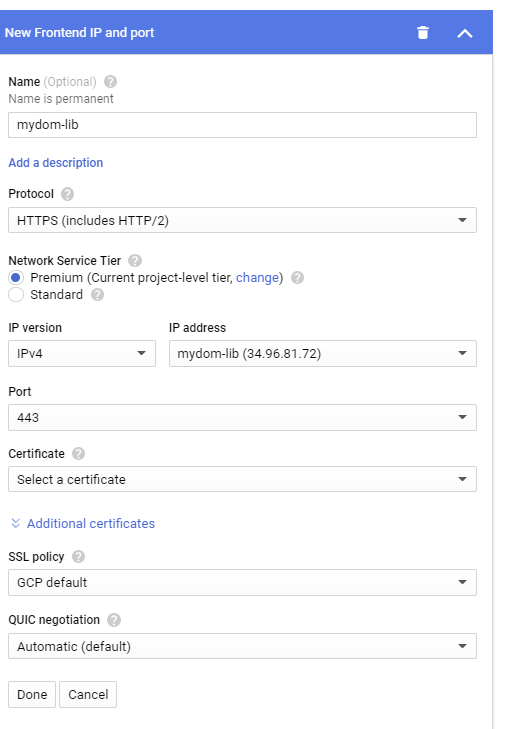
For the front end configuration, check HTTPS, port 443, click create IP adress, and go with the same name as before, mydom-lib for example
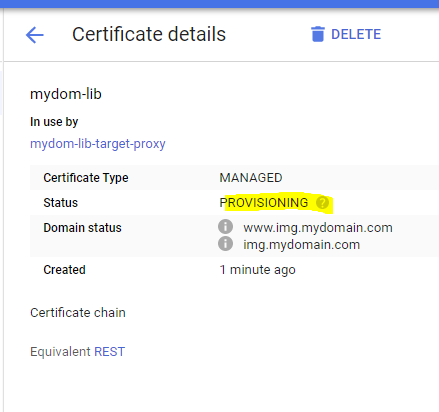
When all of this is done (see image to left), last step is to click on Select a certificate and Create a new certificate, again, I go with mydom-lib just to keep it easy, and select Create Google-managed certificate. Add your domains img.mydomain.com and www.img.mydomain.com and click Create.
Click on Create as review and finalize is optional.

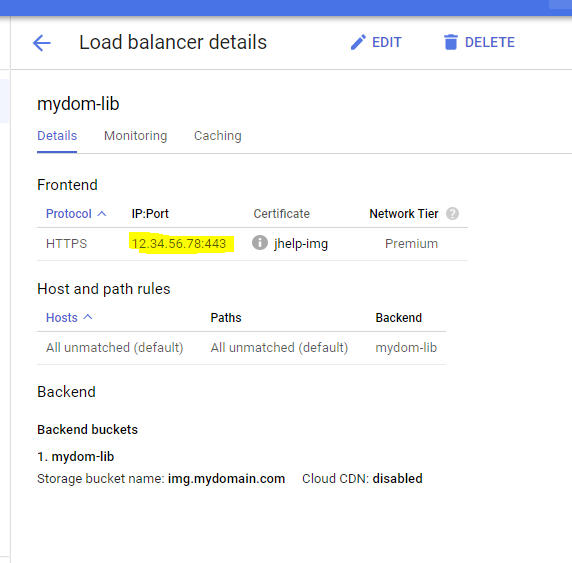
Click on your load balancer in the list which you’ve arrived after creating one, it should look like something similar to the picture above. See the IP Address there? That’s what we want to use for our DNS in the domain.
Use the Google Cloud Balancer IP Address for your domain
Personally I have Godaddy, so let’s open Godaddy. Find your domain and open up the DNS settings where you can add records. https://dcc.godaddy.com/manage/mydomain.com/dns This is the Godaddy DNS location, note you must change mydomain.com to your domain.

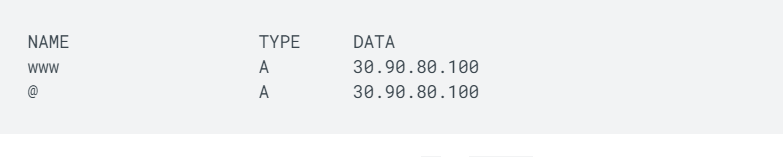
If you are having your whole domain connected to the storage, go with as shown in the picture above, add two records www and @ with the type of A, with the IP Address you have in your load balancer.
In my case, I use a subdomain, so I will simply just add one record of A type, with NAME of img, and with IP to the one of my balancer.

It can take hours before the DNS for the domain has been updated. But if we are lucky we can see the results quite fast. Before then, you can get all kinds of errors, like ERR_SSL_VERSION_OR_CIPHER_MISMATCH. Just need some patience! Also if you forgot something this is pretty forgiving and it is easy to change the settings after saved various things.
See the update in action
Waited long enough and ready for some balance action? Let’s try loading an image over the domain.
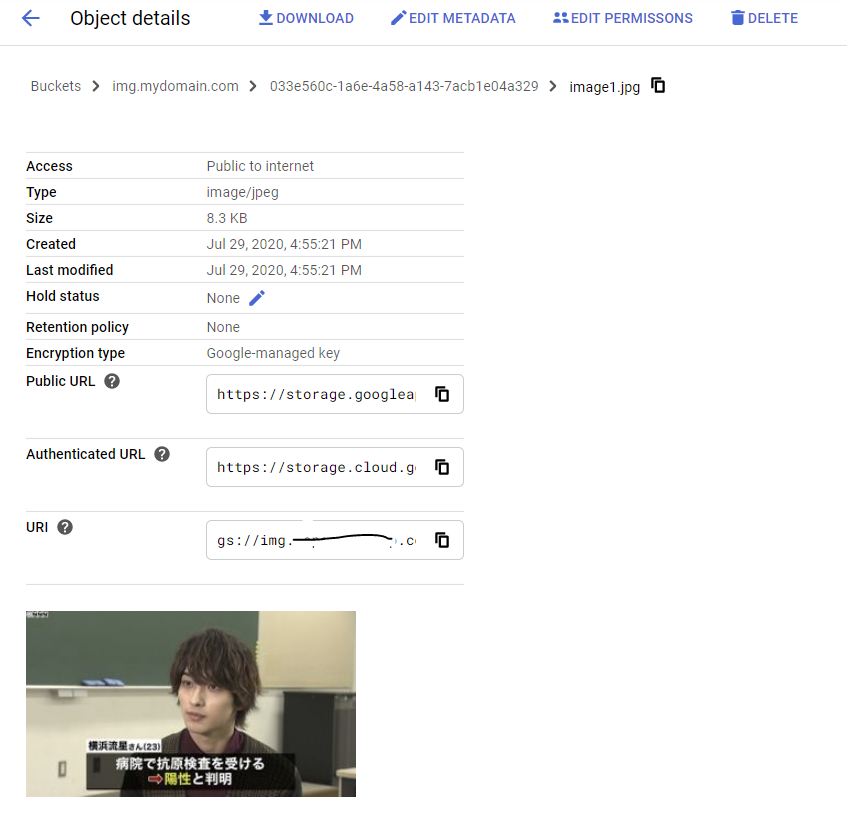
Go to one of your pictures that you have on your bucket of images that has the name of this domain you created in the beginning.

Now you can go ahead and copy the public url of that photo, mine looks like this:
https://storage.googleapis.com/img.mydomain.com/033e560c-1a6e-4a58-a143-7acb1e04a329/image1.jpg
Now try replacing storage.googleapis.com/img.mydomain.com with your domain, like this:
https://img.japanesehelp.com/033e560c-1a6e-4a58-a143-7acb1e04a329/image1.jpg
If you can see the photo then it is confirmed it is working as expected.
Note that http does not work, you must use https. This is what the documentation says about this.
Note: To redirect traffic from HTTP to HTTPS, you need to set up an additional HTTP load balancer with a redirect setting in the URL map. For instructions, see Setting up HTTP-to-HTTPS redirect for external HTTP(S) load balancers.
Google Cloud Documentation
Make http redirect to https
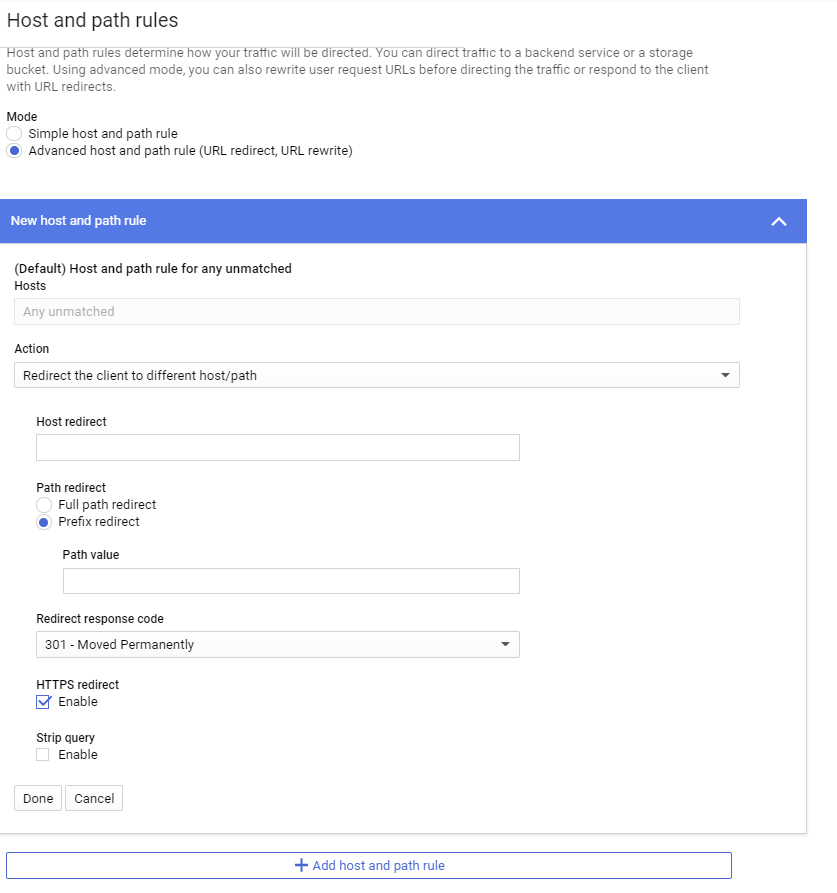
Go back to the load balance page. https://console.cloud.google.com/networking/loadbalancing/add?_ga=2.21780475.1310845519.1595928318-1531761783.1542900100 and click Start configuration under HTTP(S) Load Balancing. Choose From Internet to my VMs. Name it to something similar to what you did before but that it indicates http, so I’ll go with: dom-lib-http. Skip Backend configuration and jump straight to Host and path rules. Check Advanced host and path rule (URL redirect, URL rewrite). Action, select Redirect the client to different host/path. Under Path redirect, select Prefix redirect. Under Redirect response code, select 301 – Moved Permanently. Under HTTPS redirect, select Enable, then done.

For Configure the frontend, enter http-content-rule. Keep Protocol to HTTP. Name it http-content-rule or something you’d prefer. Choose the IP address you created before from when you did this for HTTPS. Keep it at port 80.
Create! Then you should be done and have a http redirection to the https balancer one you created from earlier. Note that this also takes a while before it updates and you can visit links of your storage with your custom domain on http.
